How To Make Shapes On Photoshop
Are you a Photoshop beginner and want to learn how to draw diverse shapes using the Shape Tool in Photoshop 2020? And then this is the perfect tutorial that you need to bookmark.
Photoshop Shape Tool allow yous to draw vector shape inside Photoshop. They are and so expert, you don't take to switch its counterpart, Adobe Illustrator, to draw vector unless there is specific characteristic you need. This tutorial for beginner will show yous how to utilise the shape tool from scratch. In the cease, nosotros will make a simple project of cartoon a simple tree using the Shape Tools.
Preview
Here's the vector tree we will draw using the Shape Tools.

Step one
The best way to larn the usage of the tools is by practicing them. Outset, we are going to make a new file. You tin click the Create new push from the dwelling page or clicking File > New. No need to worry about the file dimension, anything will do.


Stride ii
You can activate the Shape Tools from the Toolbox. Click and concord to open upward all the Shape Tools. You tin can use shortcut U and hit Shift + U to scroll through all the Shape Tools. In the Option Bar, select Shape to salvage the shape you created equally a vector shape layer. If you cull Path, the shape is going to exist a vector path. If y'all choose Pixels, the result is going to be a pixel cartoon on the active layer. For this tutorial, let's cull Shape.

Footstep 3: Drawing Shape
To draw the shape, you just simply click and drag the mouse push. If you lot hold Shift, you can constrain a rectangle. If you hold Alt, you will describe from the heart out. Hold Alt and Shift to achieve both. The epitome below evidence the result using Rectangle Tool. It also works with Rounded Rectangle, Ellipse, and Polygon Tool.


Stride iv
For more accurate result, you can click on the position where y'all desire the shape to be. A dialog box will pop upwardly asking for all the parameters.

Step 5
The same goes for Rounded Rectangle and the other Shape tools.



Stride 6: Modifying Shape
Yous tin can modify the shape properties later creating it from the Option Bar. Set up the width and height of the shape from the Westward and H input box. For the polygon shape, you need to set the number of its sides before making the shape.


Step seven
Complete properties tin be found in the Properties panel. In the image below, the rectangle's width is shortened past decreasing the Westward parameter. You tin can change the value of the parameter by "scrubbing" or dragging dorsum and forth over its letter.

Stride 8
The rectangle shape is actually a Rounded Rectangle with 0 Corner Radius. If you want to have uneven Corner Radius, click on the chain icon.

Footstep ix
You tin can also alter the shape's anchor point independently using the Directly Pick Tool. Only, this modification will turn the shape into regular path and causing it to loose its properties. For case, if you modify the rectangle below, its width and length properties volition gone. To confirm this modification, y'all accept to agree to the popped up dialog box.

Stride ten: Fill and Stroke
Every shape has Make full and Stroke properties. You can fill your shape with solid colour, slope, or blueprint. make sure the shape is selected and so click on the fill up box to select the content you want. The empty box with diagonal line, means no fill up. The second box is for solid colour fill. Select the color from the available list at the bottom of the panel.

Step xi
The third is for gradient fill up. You tin cull bachelor list of gradient or brand your own gradient in the long bar located at the bottom of the panel.

Step 12
The last box is for design fill. In the list, there are some pattern set up to use. If it'south not enough, y'all can notice tons of costless Photoshop blueprint in the spider web. Only google for "Photoshop pattern". The Photoshop pattern is saved in PAT format file. Click the panel card and select Import Patterns and and so select the PAT file you want to load.

Step 13
Stroke is a line that follow the shape. Click the Stroke box to cull the blazon of stroke you desire. Similar to fill, you can cull solid colour, gradient, or design. If you don't want to employ stroke, select the empty box with diagonal line.

Step 14
You lot can control the thickness of the stroke line in the Option Bar.

Step 15
Y'all can also turn the stroke into dashed line. You lot can brand your ain stroke using the options at the bottom of the panel.

Footstep sixteen: Combining Shapes
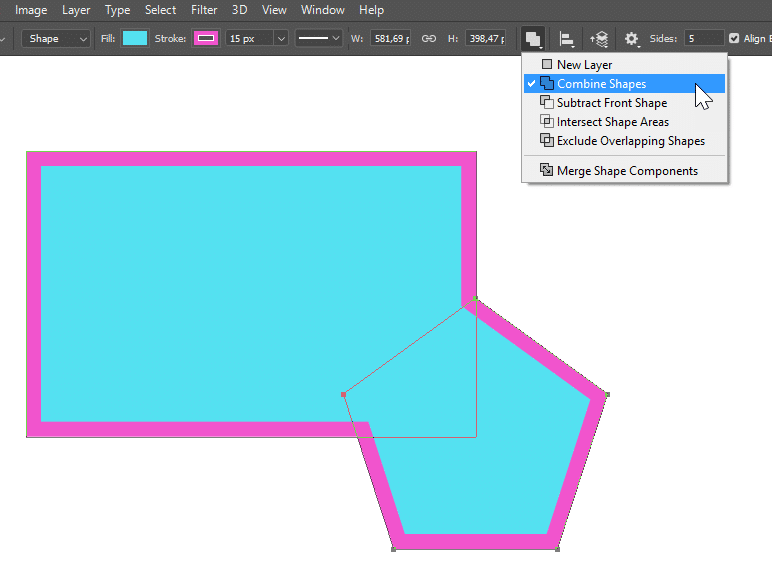
In tools pick menu, there are several options. The first, New Layer, will put every shape you brand in a separate layer.


Step 17
Choose Combine Shapes to add the new shape to the existing shape. Try the next three options to see the result.




Step 18
At the bottom, y'all take Merge Shape Components to merge all the shapes. When they are merged, all their properties is removed then basically turned into a vector path. A warning dialog box volition pop upward and if yous are sure that's what you need, just striking the Aye push.


Step 19
Yous can not modify the shapes properties anymore, simply you tin freely modify each anchor point using the Directly Choice tool to suit your needs.

Step 20
The shapes combination is based on its stacking position. The paradigm below made up of a rectangle at the bottom, a circumvolve, and a star polygon at the top. The rectangle is combined with the circumvolve and so subtracted by the star. We can place the polygon star between the rectangle and the circle by selecting it and click Transport Shape Astern.

Step 21: Marshal and Distribute Shapes
When you take two or more than shapes in the aforementioned layer, you can marshal them and distribute their altitude. Select the shapes using Path Selection tool and then click one of the alignment or distribution in the tool option bill of fare.

Footstep 22
And at that place's Line tool to draw a line, obviously. Very unproblematic to use, just set the line thickness from the tools choice bar. Click and drag to draw the line.

Step 23: Line Tool
Hold Shift to describe a vertical line, horizontal line, or at increment of 45 degree bending.

Footstep 24
You lot can also add together arrowhead to the start or terminate of the line. Activate it from the tool option drop down menu.

Pace 25: Custom Shape Tool
And last but not least, nosotros take Custom Shape tool. From the tool option drow downwardly menu, pick the shape yous desire to draw. Click and elevate to draw the shape. Agree Shift key to constrain its proportion.

Footstep 26
The shape can be modified using Direct Selection tool. Click and drag to select its ballast points. You can then move them to adapt your needs.

Step 27: Drawing a Vector Tree
Finally, let'south use the in a higher place theory to make something real. A simple vector tree. First, we're going to depict the leaves. Activate the Ellipse tool and select green for its Fill up. From the fill drop down menu, click the rainbow box icon to select the color. Click and drag to draw a light-green ellipse.

Stride 28
From the tool option drop downwards menu, select Combine Shapes and and then draw more ellipses.

Pace 29
Simplify the shapes by merging them into ane vector shape. Select Merge Shape Components. A dialog box pops up request for your confirmation. If you experience annoyed with it, since we're going to exercise this a lot, feel free to cheque the Don't show once more option.

Stride 30
Make sure the shape is selected and then click Edit > Copy or Ctrl + C. We are going to combine this shape with other leaves in the upcoming steps.

Footstep 31
Depict some other leaves made of ellipses. This fourth dimension, the color should be lighter.

Stride 32
Merge the shapes and then while the shape is notwithstanding selected, hit Ctrl + 5 to paste the original leaves nosotros copied earlier. If the leaves shapes is pasted onto new layer, maybe your second leaves shape is not selected. You can re-select the shape using the Path Pick tool. Set the pasted shape to Intersect Shape Areas.

Step 33
The paste shape will intersect the existing leaves shape. Resulting in a darker shade of leaves.

Step 34
We are going to echo the process i more time. Draw some ellipse shapes with lighter green color. Merge them all.

Stride 35
Paste the starting time leaves shape and gear up information technology to intersect the existing shape.

Step 36
Draw some circles as the fruits.

Step 37
Well-nigh washed. Hang on. Describe a brownish rectangle shape to exist used as the tree trunk. Activate the Direct Select tool and then elevate i of the shape corner to modify its shape.

Step 38
In the Layers panel, identify the trunk vector shape at the bottom, underneath the leaves.

Conclusion
This is what we have now, a tree made from vector shapes. Obviously, at that place are many potential we can explore from Photoshop'due south vector capabilities. Promise you enjoy the tutorial and larn one or two things from it.

How To Make Shapes On Photoshop,
Source: https://www.psdvault.com/basics/shape-tool-photoshop-2020/
Posted by: thompsonrearandeas.blogspot.com


0 Response to "How To Make Shapes On Photoshop"
Post a Comment